참고
https://hannut91.github.io/blogs/infra/cors
https://yeonyeon.tistory.com/236
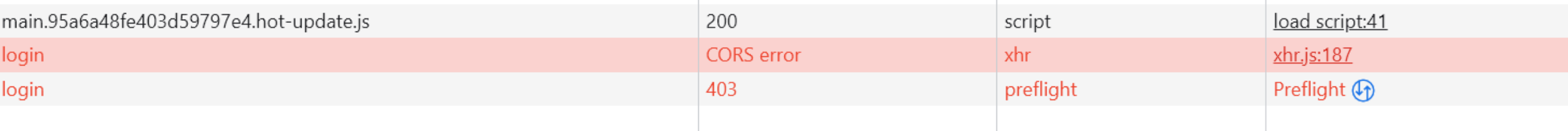
Access to XMLHttpRequest at 'http://localhost:8090/api/v1/login' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

프론트 리액트 서버 localhost:3000 포트에서 백엔드 서버 localhost:8090에 API 호출하면서 발생했다. 이전에도 발생했었는데 그 때 내가 프론트 API를 안보고 있어서 제대로 몰라서 다시 확인해본다.
CORS란?
Cross-Origin Resource Sharing
브라우저에서는 보안을 이유로 cross-origin HTTP 요청들을 제한하고 있다. cross-origin 요청을 하기 위해서는 서버에서 설정이 필요하고, 설정을 하지 않는다면 브라우저에서 에러를 발생한다. 이 설정을 HTTP-Header을 이용해서 할 수 있는데 이것을 CORS라고 이야기한다.
CORS가 없다면 서버에게 요청을 모든 사이트에서 할 수 있으므로 데이터 요청을 막을 수 있는 설정이 필요하다.
cross-origin 인 경우 3가지
- http와 https
- 도메인이 다른 경우
- 포트가 다른 경우

Preflight Request이란?
실제 요청을 보내는 것이 안전한지 확인하기 위하여 사전에 options 메서드를 사용해 cross-origin http 요청을 보내는 것이다.
브라우저가 요청을 한번에 보내지 않고 나누어서 서버로 전송하는 것이다.
CORS를 확인하는 로직은 서버가 아니라 브라우저에 구현되어 있으므로 테스트로 API를 요청 할 때는 CORS 에러 발생하지 않는다.
해결하기 위해서 react 서버에서 proxy 서버를 사용하였다.
'지식' 카테고리의 다른 글
| 웹 소켓 vs SSE vs Polling (0) | 2023.04.06 |
|---|---|
| Docker 이용해서 Jeus7 올리고 테스트 프로젝트 올려보기 (0) | 2022.10.28 |
| 앤서블(Ansible) 개념 정리 (0) | 2022.08.19 |
| AWS EC2 서버 구축에서 git commit, RDS 연동까지 (0) | 2022.08.17 |
| 브라우저 로딩 과정 및 성능 측정 기준 (0) | 2022.08.02 |



댓글