참고
https://ui.toast.com/fe-guide/ko_PERFORMANCE
데이터 분석 때문에 좀 찾아봤는데 흥미로워서 요약을 해본다.
브라우저 로딩 과정
브라우저는 웹 페이지에 필요한 리소스를 내려받고 해석한 뒤 계산 과정을 거쳐서 콘텐츠를 화면에 보여준다.
- 다운로드 > 브라우저에서 웹 페이지 로드할 때 HTML 파일을 다운로드하는 단계
- 파싱
- 스타일
- 레이아웃
- 페인트
- 합성
파싱
다운로드한 HTML을 해석하여 DOM/CSSOM 트리를 구성하는 단계<scirpt/>, <link/>, <img/>를 발견하면 리소스를 요청하고 다운로드한다.

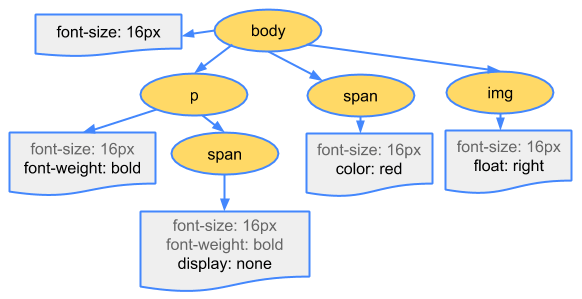
스타일
파싱 단계에서 생성된 DOM, CSSOM 트리를 가지고 스타일을 매칭시켜주는 과정이다.
DOM 트리와 CSS 트리를 조합해서 렌더 트리를 구성한다.
레이아웃
노드의 정확한 위치와 크기를 계산하는 단계이다.
CSS에서 크기 값을 %로 지정했다면 레이아웃 단계를 거치고 난 뒤에는 측정 가능한 픽셀 단위로 변환한다.
페인트
렌더트리의 각 노드를 화면상의 실제 픽셀로 변환한다. 위치와 관계 없는 CSS 속성(색상, 투명도)을 적용한다.
픽셀로 변환된 결과는 특히 transform 속성을 사용한 엘리먼트들은 레이어로 생성되어 개별 레이어로 관리된다.
합성&렌더
페인트 단계에서 생성된 레이어를 합성하여 스크린 업데이트를 한다.
합성과 렌더 단계가 끝난 이후 화면에서 웹 페이지를 볼 수 있다.
레이아웃과 리페인트
스타일 이후의 과정인 레이아웃, 페인트, 합성/렌더과정을 렌더링이라고 한다.
레이아웃은 부하가 크고 리페인트는 부하가 상대적으로 작다.
레이아웃
렌더 트리가 자바스크립트에 의해서 변경 될 때 (ex: 테이블에서 하나 제거 또는 추가하거나) DOM/CSSOM 트리가 변경되면서 레이아웃 이후 과정을 다시 수행하는 것이다.
리페인트
위치와 관계 없는 (색상, 투명도..)와 같은 CSS 속성값이 변경된 경우 페인트 과정 이후부터 수행하는 것이다.
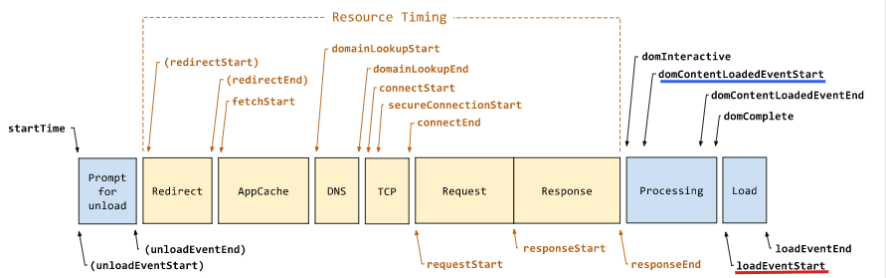
브라우저 로딩 성능 측정 기준
브라우저 기준

웹 페이지 로딩시 DOMContentLoaded, load 이벤트가 발생한다.
이벤트 발생 시점으로 성능 측정한다.
DOMContentLoaded 이벤트
HTML과 CSS 파싱이 끝난 시점 = 파싱 단계가 끝난 시점
load 이벤트
HTML 상에 필요한 모-든 리소스가 로드된 시점

사용자 기준 성능 측정
위의 브라우저 기준에서의 성능 측정 기준은 요즘 SPA 어플리케이션의 경우에는 적은 양의 HTML을 사용하기 때문에 파싱 단계가 짧아서 DOMContentLoaded, load 이벤트 자체는 일찍 끝날 수 있다.
하지만 스크립트 실행으로 실행이 느릴 수 있다.
의미있는 콘텐츠가 처음 보이는 시점을 중심으로 성능이 좋다고 판단한다. load가 동일하게 끝나도 처음 보이는 시점이 느리냐 빠르냐에 따라 사용자는 다르게 느낄 수 있다.
FP(First Paint)
화면에 뭔가 처음으로 그려지는 순간, 그 시점을 나타낸다.
FCP(First Contentful Paint)
텍스트나 이미지가 출력되기 시작하는 순간, 그 시점을 나타낸다.
FMP(First Meaningful Paint)
사용자에게 의미있는 콘텐츠가 그려지기 시작하는 순간, 해당 시점으로 주요 콘텐츠를 읽을 수 있는 시점이 되어 가장 중요한 시점이 된다.
TTI(Time to Interactive)
초기 실행이 완료되어 사용자가 행동을 할 수 있는 순간이다.

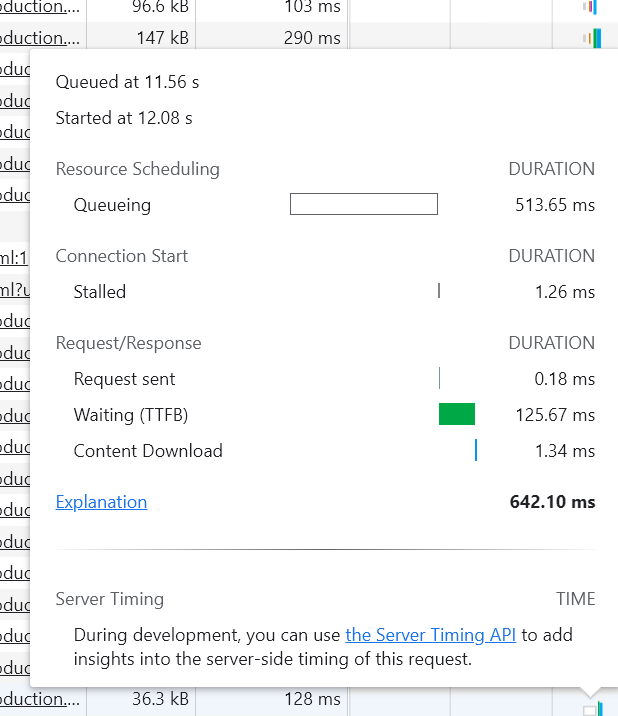
Queued: 대기열에 쌓아두는 시간
Stalled: 요청 보내기 전 대기 시간
DNS Lookup: DNS 조회 소비 시간
Initial connection: TCP 핸드셰이크/재시도 및 SSL 포함 연결 설정 시간
Waiting(TTFB): 초기 응답 시간 기다리는데 소비한 시간 - 서버 왕복 시간
Content Download: 실제 리소스 다운로드 시간
'지식' 카테고리의 다른 글
| 앤서블(Ansible) 개념 정리 (0) | 2022.08.19 |
|---|---|
| AWS EC2 서버 구축에서 git commit, RDS 연동까지 (0) | 2022.08.17 |
| HTTPS, SSL, TLS, HTTPS 통신 흐름 과정 (0) | 2022.07.29 |
| Apache와 Tomcat의 차이점을 알아보자. (0) | 2022.07.29 |
| 이클립스 or HTML, JSP 파일 한글 깨짐 문제 - 인코딩 설정 (1) | 2020.03.27 |

댓글