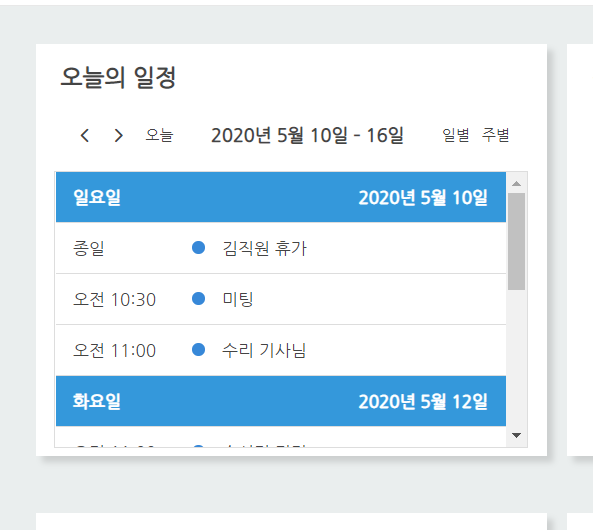
⭐ 오늘의 일정

var tomorrow = new Date(Date.parse(today) + 1 * 1000 * 60 * 60 * 24);
var dayafter5 = new Date(Date.parse(today) + 3 * 1000 * 60 * 60 * 24);
var dayafter7 = new Date(Date.parse(today) + 7 * 1000 * 60 * 60 * 24);
var dayafter9 = new Date(Date.parse(today) + 9 * 1000 * 60 * 60 * 24);
var dayago7 = new Date(Date.parse(today) - 7 * 1000 * 60 * 60 * 24);
var dayago9 = new Date(Date.parse(today) - 9 * 1000 * 60 * 60 * 24);
// fullCalender
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'list' ],
header: {
left: 'prev,next today',
center: 'title',
right: 'listDay,listWeek,dayGridMonth'
},
views: {
listDay: { buttonText: '일별'},
listWeek: { buttonText: '주별'}
},
locale: 'ko',
defaultView: 'listDay',
defaultDate: $('#calendar').fullCalendar('today'),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: '회의',
start: timeSt2(today)+'T10:30:00'
},
{
title: '세탁소 미팅',
start: timeSt2(today)+'T15:30:00'
},
{
title: '최종 PT 준비',
start: timeSt2(yesterday)+'T13:00:00',
},
{
title: '수선집 미팅',
start: timeSt2(dayago2)+'T11:00:00'
},
{
title: '최직원 생일',
start: timeSt2(dayago7)
},
{
title: '점심 회식',
start: timeSt2(dayafter5)+'T11:30:00'
},
{
title: '수리 기사님',
start: timeSt2(dayago4)+'T11:00:00'
},
{
title: '최종 회의',
start: timeSt2(tomorrow)+'T15:00:00'
},
{
title: '휴가',
start: timeSt2(dayafter7),
end: timeSt2(dayafter9)
},
{
title: '미팅',
start: timeSt2(dayago4)+'T10:30:00'
},
{
title: '김직원 휴가',
start: timeSt2(dayago4)
}
]
});
calendar.render();
});저런 식으로 데이터를 아주 박아놓은 상태였다. 이런 부분들을 데이터 베이스와 연동시키는 작업을 진행함.


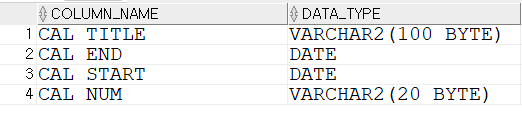
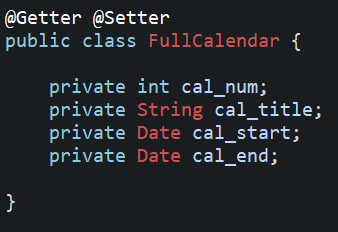
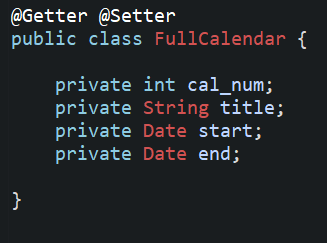
우선 데이터 베이스와 연결을 위해서 데이터 베이스에 테이블 생성하고 FullCalender 클래스 생성했다. 그리고 같은 이름으로 FullCalendar 객체를 생성했다. 당연하게 의존성 주입을 생각해서 그렇게 했는데 생각해보니 fullcalendar.js의 이벤트 파라미터로는 cal_title, cal_start 이런 식으로 들어가면 안되고 title, start 이렇게 들어가야 했다.

<resultMap type="com.spring.admin_order.FullCalendar" id="CalendarResultMap">
<result property="cal_num" column="cal_num" />
<result property="title" column="cal_title" />
<result property="start" column="cal_start" />
<result property="end" column="cal_end" />
</resultMap>
우선 객체의 변수명을 변경했는데 그러면 의존성 주입이 자연스럽게 되지 않는 점을 어떻게 해야 하나 고민을 했는데 생각해보면 쉬운 부분이었다. xml의 윗 정의 부분에서 변경해주니 쉽게 되었음.
그리고 데이터베이스에서 리스트를 읽어오는 부분을 ajax로 빼오니까 함수의 분리가 필요했다.
function getEvents() {
var events;
$.ajax({
url: '/setak/admin/getEvent.do',
type: 'post',
dataType: 'json',
async : false,
contentType : 'application/x-www-form-urlencoded;charset=utf-8',
success: function(data) {
$.each(data, function(index, item) {
item.start = timeSt2(new Date(item.start));
item.end = timeSt2(new Date(item.end));
});
events = data;
}
});
return events;
}
// fullCalender
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var events = getEvents();
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'list' ],
header: {
left: 'prev,next today',
center: 'title',
right: 'listDay,listWeek,dayGridMonth'
},
// customize the button names,
// otherwise they'd all just say "list"
views: {
listDay: { buttonText: '일별'},
listWeek: { buttonText: '주별'}
},
locale: 'ko',
defaultView: 'listDay',
defaultDate: timeSt2(today),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: events
});
calendar.render();
});
이런 식으로 분리를 해줬는데 데이터가 제대로 나오지 않았다. 처음에는 원인을 cal_num이 fullcalendar 객체에 존재해서 제대로 적용이 되지 않는 것이라고 판단해서 다 지우고 돌려봤으나 역시나였음. 그래서 console에 다 찍어보니까 하단 fullcalendar.js에서 변수로 받는 events가 undefined가 뜬다는 것을 알 수 있었다. 물론 getEvents() 함수 안에는 제대로 잘 뜨고 있는 상황이었기 때문에 그럴 거라곤 생각을 못 했었다. 원인을 생각해보니까 호출 순서가 fullcalendar.js 함수 호출 > 그 뒤에 getEvents() 함수 호출이기 때문임을 알았음. 그래서 이를 어떻게 해야 하나 함수 위치들을 계속 바꿔보고 그랬다.
그러다가 ajax문에 async : false, 이거 하나 추가 시키고 문제 해결했다. 비동기, 동기 방식에 대한 문제였다.
ajax는 본디 웹 서버와 비동기적으로 데이터를 교환하고 조작하기 위한 방식인데 내 경우 데이터의 결과를 모두 수신 받은 다음에 다음 단계로 진행해야하는 경우였으므로 동기적 방식으로 처리가 필요했다.


데이터 베이스 값 읽기 완료!
+) 참고
https://recollectionis.tistory.com/167
[Ajax] async 비동기식 처리와 동기식 처리
Ajax(Asynchronous JavaScript and XML)는 비동기적인 웹 애플리케이션의 제작을 위해서 표현 정보를 위한 HTML과 CSS, 동적인 화면 출력 및 표시 정보와의 상호작용을 위한 DOM JavaScript, 웹 서버와 비동기적으
recollectionis.tistory.com
'개발자 > 비트캠프' 카테고리의 다른 글
| 프로젝트 코드 변경 사항 및 메모 #10 - fullCalender.js list plugin 사용 2탄 / 자바스크립트 replaceAll (0) | 2020.05.29 |
|---|---|
| 프로젝트 코드 변경 사항 및 메모 #9 - 관리자 메인 차트 코드 정리 (0) | 2020.05.14 |
| 프로젝트 코드 변경 사항 및 메모 #8 (0) | 2020.05.14 |
| 프로젝트 코드 변경 사항 및 메모 #7 (0) | 2020.05.13 |
| 프로젝트 코드 변경 사항 및 메모 #6 (0) | 2020.05.12 |




댓글